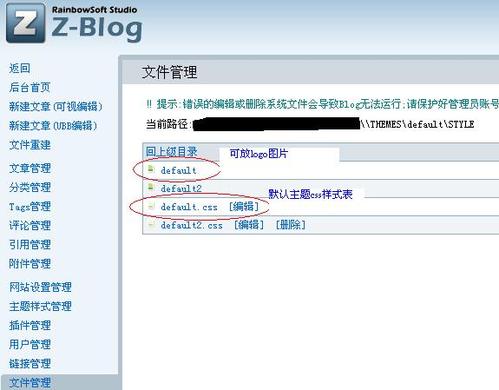
| Z-Blog的默認主題是沒有logo的,但我們可以通過修改CSS樣式表添加上自己選定的博客網站logo圖片,讓它出現在博客名稱的前面。 工具/原料 logo圖片(自備)、Z-Blog博客程序及管理員權限 步驟/方法 選定自己博客網站的logo圖片,大小根據不同網站而定,不要太大,否則加載速度與外觀都不好看。圖片大小后期也可以再修改以更適合網站。(本例中以logo.jpg為logo圖片文件名) 將圖片用FTP上傳到博客網站空間某個文件夾下,本例中將logo.jpg放到默認主題的樣式文件夾下,即\THEMES\default\STYLE\default\ 進入Z-Blog后臺管理-文件管理,找到默認主題的CSS樣式表文件,一般默認主題的樣式表文件在\THEMES\default\STYLE\下的default.css 
打開編輯default.css,添加以下內容: #divTop a{ background-image: url("default/logo.jpg"); background-repeat: no-repeat; padding-left: 50px; } 保存后即可生效,不用Z-Blog重建文件就可以看到效果,效果見下: 
注意事項 divtop是Z-Blog默認主題的頂部模塊名稱,包括博客主標題與副標題都在這里 添加的css代碼中第一行的background-image后面的url中是logo圖片的路徑,我這里用的是相對路徑,可按你上傳的logo圖片的位置與圖片文件名改寫; 最后一行的padding-left是文字的縮進長度,避免博客標題與logo圖片重疊,可按具體情況改寫后面的數值。 參考資料 http://www.logozj.com/ | 