| 步驟  1 1  2 2  3 3  4 4  5 5  6 6  7 7  8 8 感覺很不錯,可以用來做LOGO字體設計 這是個字體教程。也可以說是字體特殊化吧,我們今天是把普通的字體變成立體的疊紙字體。下面讓我們開始教程吧,想開下效果圖: 
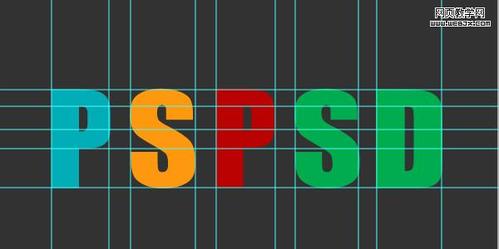
工具/原料 Photoshop 步驟/方法 先填充一個背景,顏色為#333333,然后把我們打上字母,自己可以隨意,我這里就用了我的域名PSPSD.COM的PSPSD,大家選擇字體的時候盡量選擇粗礦一點的字體。這樣做起來就方便點,也好看些。 如圖1 
然后填充我們喜歡的顏色,我這里填充是淡藍(偏青)#00aeb7,橘黃#ff9900,暗紅#ba0000,草綠#01ad4e,淡黃#fede58。 如圖2 
到這里,我們就正式開始制作文字了,我們先把輔助線拉好。為什么要拉線呢,這里我不多說了,到后面在告訴大家。這里我們把字體的高度都調成一樣就可以了,直接拉高。 如圖3 
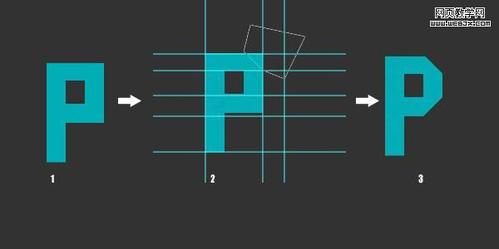
我們先從P字開始,首先我們要把P字的橫的高度和豎寬度設置成一樣然后把一樣的。將P字柵格化,右鍵選擇P字>選擇柵格化文字。然后新建個圖層,新建個矩形,然后放到P字上去。然后一次把寬和高調好。然后將在制作橫的時候可以把矩形的透明度調低點。 如圖5 
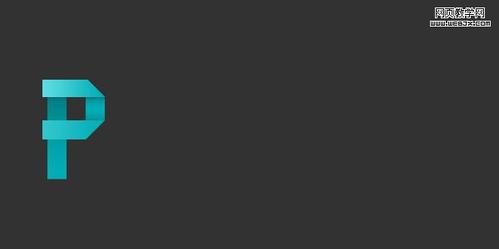
完成第五步后就是這樣的效果,大家看了耶怎么這么那看,別急,接下來我們就要把它調接成我們想要的效果。選擇鋼筆工具,然后按照下圖把前面的方塊變成菱 角。記住要按住Shift鍵,這樣就會自動出現90°或者45°角(1)。畫出后用鍵盤的Ctrl+Enter刪除這一塊。下面的角也用這樣的方法做。完 成上面幾步 就是下面這個樣子了(2)。 如圖6 
我們繼續做下一步。用選取工具把P字的2條橫選取出來。如下:然后按Ctrl+J選取出來,然后把左邊在加長點,這里我就不做了。用同樣的方法把豎條也選取下來。這里有人問會為什么這么麻煩,這是為了后面把字體加立體效果的時候要做的。做完后就是下面的樣子。 
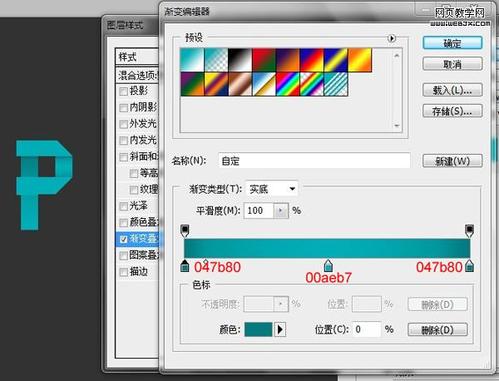
我們來添加投影,也就是漸變效果,先加豎條效果會先出來。如下圖。我們的第一步效果就出來了。然后我們按照光影的方向去做,很簡單的道理就是,如果你是左邊亮就是右邊暗,學過美術的應該很容易理解,沒有基礎的朋友可以按照效果圖看著弄。 
我們按照一樣的方法把旁邊的豎條也做了。漸變效果如下圖: 
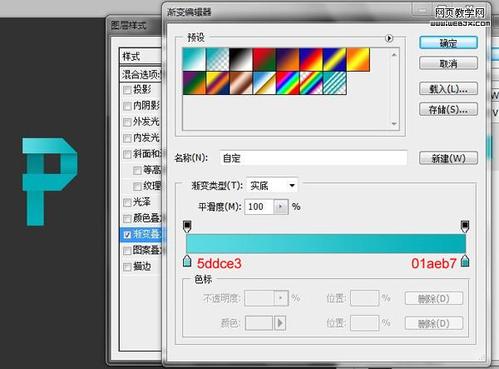
制作橫條,我們制作橫條的要訣也是漸變,但是和上面不通的是我們要注意光源,也就是要設置高亮的地方,如下圖所示: 
我們在按照上面做法把第二個橫條也做了,這里只要把高亮的地方調暗點就可以了。這樣我們的第一個字母就出來了。 
后面的我就不在做了,大家按照這個方法做就是了,操作第一,做好的可以發到群里大家一起檢驗檢驗,要是后面的不知道做的可以在下面或群里留言,我會考慮下做第二套,第一次做教程有些地方大家要是沒看懂可以提出問題,多多飽含。 
參考資料 http://www.logozj.com/ |
