| 步驟  1 1  2 2  3 3  4 4  5 5  6 6  7 7  8 8 Windows7的小工具不僅能美化桌面環境,而且還具備許多的特色功能,可以用它來查詢天氣、航班、信息、時間、股票......這些小工具給我們帶來美好的體驗的同時,也豐富了娛樂生活。那么,我們自己該如何開發這類美觀實用的小工具嗎?下面筆者就以一個簡易天氣預報程序的開發過程為例,與大家共享此類程序開發的方法和經驗。 

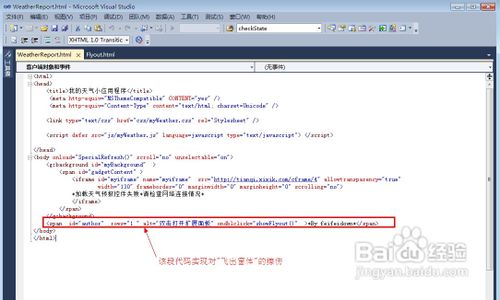
工具/原料 Windows Vista 或 Windows 7 操作系統 HTML、CSS、JavaScript、XML 主頁面開發 新建一個文件夾,取名為"MyWeather.Gadget",并在該文件夾下創建一個名稱為"WeatherReport.html"的網頁文件,該文件將作為主頁面被顯示,其對應的HTML代碼如下: *加載天氣預報控件失敗*請檢查網絡連接情況* *By feifeidown* 
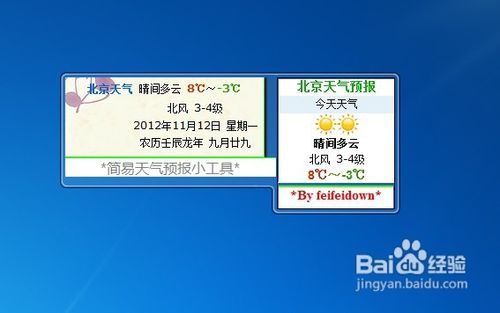
修改"myWeather.js"腳本文件,加入對"飛出窗體"的控件部分,完成后其代碼如下: var times =1; //1 代表 1分鐘 var shows = 10;//1 代表顯示一天的預報信息 var ReceverString; var GadgetTime; function loadMian() { System.Gadget.visibilityChanged = checkVisibility; System.Gadget.onDock = Dock; System.Gadget.onUndock = unDock; //該句的設置將使“設置”按鈕生效 System.Gadget.settingsUI = "settings.html"; System.Gadget.onSettingsClosed = settingsClosed; System.Gadget.Flyout.file = "Flyout.html"; System.Gadget.Flyout.onHide = FOonHide; System.Gadget.Flyout.onShow = FOonShow; //System.Gadget.Flyout.show = true; } function settingsClosed() { clearTimeout(GadgetTime); GadgetTime=setTimeout("self.location.reload();", 100); } function SpecialRefresh() { loadMian(); var updateTimeInterval = System.Gadget.Settings.read("UpdateTimes"); var showDaysForDisp = System.Gadget.Settings.read("ShowDays"); var ifv = parent.document.getElementById("myiframe"); var gc = parent.document.getElementById("gadgetContent"); if (updateTimeInterval == "") times = 10 * 1000 * 10; else times = updateTimeInterval * 60 * 1000; if (showDaysForDisp != "") { if (showDaysForDisp 7) showDaysForDisp = 7; if (parseInt(showDaysForDisp,10) == 1) gc.style.overflow = "hidden"; else { gc.style.overflow = "auto"; } shows = (showDaysForDisp - 1) * 102 + 120; } else { gc.style.overflow = "hidden"; shows = (shows - 1) * 102 + 120; } ifv.style.height = parseInt(shows, 10); checkDockState(); GadgetTime = setTimeout("self.location.reload()", times); } function checkVisibility() { var isVisible = System.Gadget.visible; if (!isVisible) { clearTimeout(GadgetTime); } } function unDock() {} function Dock() {} function FOonHide() { GadgetTime = setTimeout("self.location.reload()", 2000); } function FOonShow() { if (System.Gadget.docked) { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "Red"; } else { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "White"; } } function showFlyout() { stopTimer(); System.Gadget.Flyout.show = true; } function stopTimer() { if (GadgetTime) { clearInterval(GadgetTime); } } 將"MyWeather.Gadget"文件夾拷貝到"%系統根目錄%Program Files/Windows Sidebar/Gadgets/"目錄下。注意:此步操作需要管理員權限。然后右擊桌面,選擇"小工具",在彈出的"百寶箱"界面中選擇"簡易天氣預報程序"小工具,并拖動到桌面的任意位置,如果一切順利的話,點擊小工具當中的"選項"按鈕,然后雙擊小工具界面下方的文本,如果一切順利,界面應該如下圖所示。 
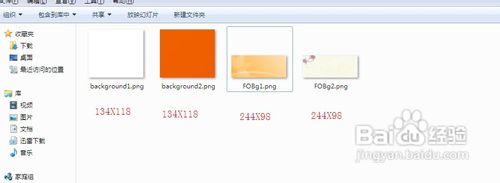
美化窗體 創建名稱分別為"background1.png"、"background2.png"、"FObg1.png"和"FObg2.png"的圖片文件,并拷貝到images文件夾目錄下,其大小如圖如下,用于實現小工具的自定義皮膚效果。 
修心"Myweather.js"腳本文件,加入對皮膚的設置控制代碼,在加入部分代碼后其最終完整代碼如下: var times =1; //1 代表 1分鐘 var shows = 10;//1 代表顯示一天的預報信息 var ReceverString; var GadgetTime; function loadMian() { System.Gadget.visibilityChanged = checkVisibility; System.Gadget.onDock = Dock; System.Gadget.onUndock = unDock; //該句的設置將使“設置”按鈕生效 System.Gadget.settingsUI = "settings.html"; System.Gadget.onSettingsClosed = settingsClosed; System.Gadget.Flyout.file = "Flyout.html"; System.Gadget.Flyout.onHide = FOonHide; System.Gadget.Flyout.onShow = FOonShow; //System.Gadget.Flyout.show = true; } function settingsClosed() { clearTimeout(GadgetTime); GadgetTime=setTimeout("self.location.reload();", 100); } function SpecialRefresh() { loadMian(); var updateTimeInterval = System.Gadget.Settings.read("UpdateTimes"); var showDaysForDisp = System.Gadget.Settings.read("ShowDays"); var ifv = parent.document.getElementById("myiframe"); var gc = parent.document.getElementById("gadgetContent"); if (updateTimeInterval == "") times = 10 * 1000 * 10; else times = updateTimeInterval * 60 * 1000; if (showDaysForDisp != "") { if (showDaysForDisp 7) showDaysForDisp = 7; if (parseInt(showDaysForDisp,10) == 1) gc.style.overflow = "hidden"; else { gc.style.overflow = "auto"; } shows = (showDaysForDisp - 1) * 102 + 120; } else { gc.style.overflow = "hidden"; shows = (shows - 1) * 102 + 120; } ifv.style.height = parseInt(shows, 10); checkDockState(); GadgetTime = setTimeout("self.location.reload()", times); } function checkVisibility() { var isVisible = System.Gadget.visible; if (!isVisible) { clearTimeout(GadgetTime); } } function checkDockState() { if (System.Gadget.docked) {Dock(); } else {unDock(); } } function unDock() { var mybground = document.getElementById("myBackground"); mybground.src = "url(images/background2.png)"; author.style.color = "gray"; } function Dock() { var mybground = document.getElementById("myBackground"); mybground.src = "url(images/background1.png)"; author.style.color = "red"; } function FOonHide() { GadgetTime = setTimeout("self.location.reload()", 2000); } function FOonShow() { if (System.Gadget.docked) { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "Red"; } else { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "White"; } } function showFlyout() { stopTimer(); System.Gadget.Flyout.show = true; } function stopTimer() { if (GadgetTime) { clearInterval(GadgetTime); } } function changeThema() { if (!System.Gadget.docked) { var pp = document.getElementById("FOauthor"); var dd = document.getElementById("weather_fo"); dd.style.backgroundImage = "url(images/FObg1.png)"; pp.style.color = "Red"; pp.style.backgroundColor = "Orange"; } else { var pp = document.getElementById("FOauthor"); var dd = document.getElementById("weather_fo"); dd.style.backgroundImage = "url(images/FObg2.png)"; pp.style.color = "Gray"; pp.style.backgroundColor = "White"; } } 將"MyWeather.Gadget"文件夾拷貝到"%系統根目錄%Program Files/Windows Sidebar/Gadgets/"目錄下。注意:此步操作需要管理員權限。然后右擊桌面,選擇"小工具",在彈出的"百寶箱"界面中選擇"簡易天氣預報程序"小工具,并拖動到桌面的任意位置,如果一切順利的話,點擊小工具當中的"選項"按鈕,然后雙擊"尺寸"按鈕,如果一切順利,界面應該如下圖所示。 

注意事項 安裝或復制文件時需要管理員權限 設計Gadget應遵守的原則:在有效的空間內保持其有效性; 還有一個要注意的地方,小工具的頁面和文件必須是utf-8編碼字符集,如果是gb2312可能會出現亂碼 | 